
By Sara Shields
Lecturer
June 12, 2020
<< Back to Series Intro
Like many instructors across the country, I had never taught an online course prior to Spring 2020. I had to quickly figure out how to ensure that students got a similar learning experience online. Luckily, our Digital Media Innovation faculty are very well equipped to accept the challenge to move online. I realized that some classes do not perform as well as they would have if classes would have continued in-person. Moving my Advanced Social Media course online was much easier than my Web Design and Publishing course. I’ve broken down each course transition below, as well as other findings from the mid-semester shift to online.
Advanced Social Media
My Advanced Social Media class transition to online went much smoother than I imagined. While this class is mainly lecture-based, we did have group workshops and exercises scattered throughout the semester that allowed students to practice what they were learning in class. Moving online made those group workshops a little more difficult. The replacement for lectures during regular class time was achieved by prerecording the material I would have originally gone over that week. Students said they liked this, because they were able to watch on their own time and go back to watch again if they needed. I was very proud of this class for being able to successfully finish final projects with their original groups. Students were able to practice working in a group setting virtually through social media, Slack, GroupMe or other methods they chose. This will benefit students in the future when they’re in the workforce where these practices are used regularly.
Web Design and Publishing
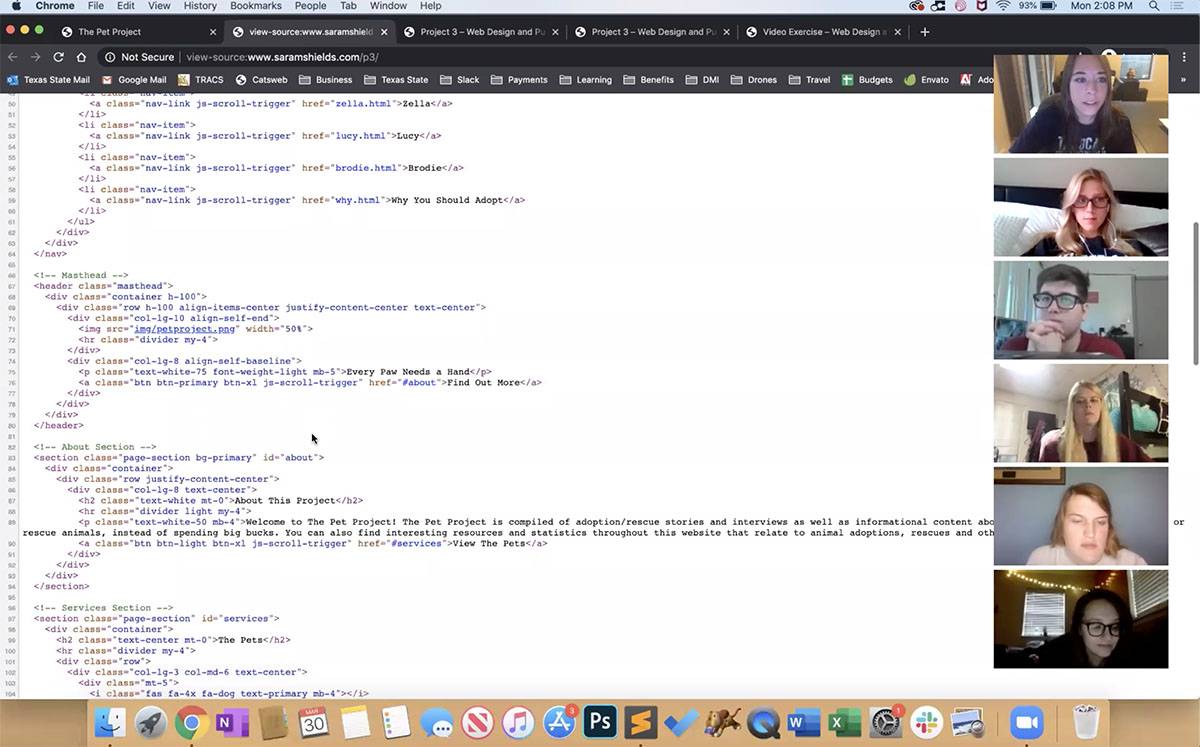
My Web Design and Publishing classes were a bit more challenging. I was worried for the students who didn’t grasp coding as well as others. I wondered how would they manage once we moved online. This class is already challenging for students to begin with and there are many pros of having this course in person. In the classroom, students had immediate access to me for any questions, large iMacs to code on, in-class work time for projects, and a teaching method I’ve used that has worked well for almost five years. This is not your regular lecture-based class. This class functions best using brief lectures, live demonstration, practicing coding together and finally practicing coding on their own. This was a little bit harder to accomplish since students were watching tutorials at different paces, and we are not able to practice together in a classroom setting. Although the move online was challenging for this course, I was impressed with the rate in which everyone was learning through this new method and keeping up with the material. I was a little worried at first that students would just watch the tutorial videos and copy everything line by line, not truly grasping it. But I found that students applied the material they were learning in many different ways. Students explained that being able to go back and watch coding tutorials step-by-step was helpful in better understanding the material.

Here are a some things I found among all my classes from the transition to online.
- Student Engagement Decreased - I found that engagement from students in all of my courses dropped significantly going from a classroom environment to virtual Zoom meetings. The amount of technical difficulties through Zoom was overwhelming. Between people accidentally leaving mics or cameras on and dropped calls from bad Internet, I found that Zoom is not an efficient way to deliver lectures for students. Instead, I prerecorded lectures each week that I put on the course site that students could watch on their own time. We used once-a-week Zoom meetings to address new projects, ask questions, and just sometimes chat about life.
- In Depth Tutorial / Lecture Videos Were Helpful - I realized that students benefited much more from having very detailed lecture or tutorial videos each week that replaced our regular in-class meetings. Students explained that they were able to go back and watch if they were struggling on the material. When classes were in-person, I had quick tutorial videos that students were able to watch in addition to in class lectures, but they were not as in depth as what I’ve produced for a now strictly online course.
- One-On-One Meetings Increased Significantly - I found that students took advantage of virtual one-on-one meetings in place of regular office hours. I had more students meet one-on-one via Zoom than I did when office hours were available in person on campus. This allowed the student to reach out during the designated hours or setup another time that worked for them when they’re needing some additional help. I felt this allowed me to help students more extensively than a quick chat after class or during campus office hours. There was no rush during these online meetings.
- Organization Is More Important Than Ever - Organization and structure are critical for an online course, especially for a class like Web Design and Publishing. I found that organizing the course material in smaller, easy-to-consume chunks, allowed students to grasp the content in a more manageable way. I take pride in my organization of course material and was happy to hear students validate that and mention how it helped their online course experience.
Moving Forward
Since this was my first time teaching online, there was a lot I learned from this experience. I’m excited to take the things I learned and give my students the best online experience moving forward. As I’m preparing my courses for Summer II, here are some things I plan on doing.
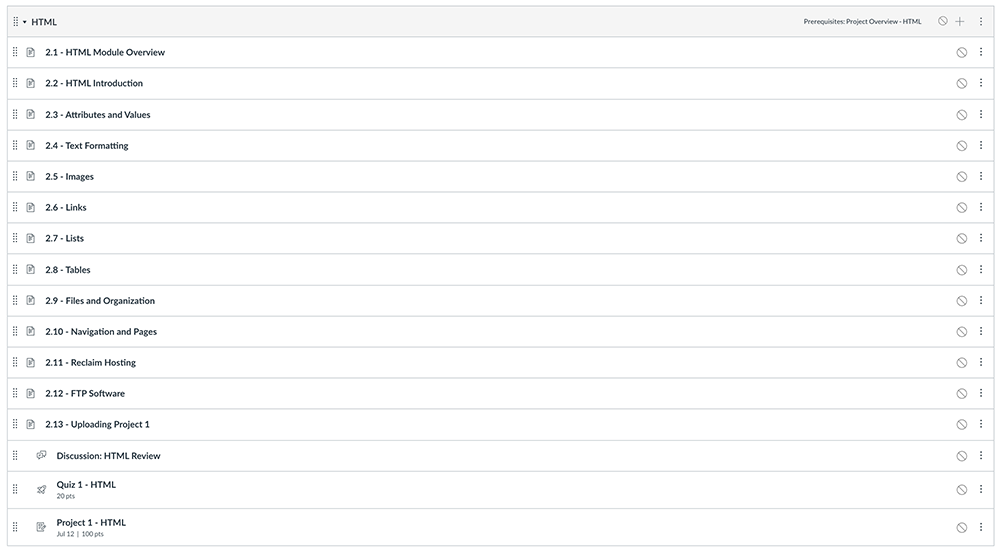
- All course material will be delivered through Canvas, our learning management system, for completely online courses. I always had course material on a publicly available WordPress-hosted course site, and will continue to do so for in-person sections. But for fully online courses, I plan to keep all the content strictly on Canvas. This will provide students with a one-stop shop for all things course related.
- Modules will be setup with short, easy to consume, topics. You can’t just throw everything about HTML into one course page and call it a day. The material covered over HTML, or any topic for that matter, should be broken up strategically, in a way that students can learn the material best and take a breath.

- Zoom meetings will be limited. I’ve made my stance on Zoom apparent. I don’t think holding lectures through Zoom is efficient, especially for a coding class. Instead, I’ll use Zoom meetings once a week as check ins, project overviews and any other course related updates.
- Collaboration and engagement will be supported. I’ve been researching and learning effective ways to promote engagement through online courses. A few of the ways I will do this is through Discussions and Peer Reviews via Zoom.
